ホームページをはじめとしたUIデザインの設計には、さまざまなツールが使用されていますが、その中でも近年注目を集めているのが**「Figma(フィグマ)」**です。Figmaを使えば、無料で簡単にブラウザ上でUIデザインを作成することができます。
今回は、Figmaの使い方を詳しく解説します。初心者でも気軽に始められるツールなので、ぜひチェックしてみてください。

Figmaとは
Figmaとは、UIデザインやワイヤーフレームの作成に便利な、ブラウザ上で共同編集ができるデザインプラットフォームです。米国サンフランシスコの**Figma, Inc.**によって「全ての人がデザインを利用できるように」というビジョンのもとに開発されました。
Figmaは職業に関係なく誰でも使えるツールですが、特にUIデザイナーに求められる機能が豊富に揃っています。ホームページのUI設計におけるワイヤーフレームやプロトタイプの制作に最適なツールです。
Figmaのインターフェースはシンプルで操作しやすく、動作も軽快なため、多くのデザイナーから支持を集めています。
Figmaの特長
Figmaの特長の一つとして、複数人がリモートワークでもプロセスに参加でき、リアルタイムで共同作業が可能な点が挙げられます。これにより、作業の齟齬や認識のズレを未然に防ぎ、修正作業を減らせるという大きなメリットがあります。
クラウド上にデザインシステムがあるため、編集内容の共有やアセットの検索もスムーズに行えます。Figmaは、従来のPowerPointを、よりデザイン寄りに特化させたツールと言えるでしょう。
また、リアルタイムで複数人が共同作業できる点も強力な特長です。操作性の良さも手伝って、コメントを交わしながらデザインを改善していくことが可能です。
Figmaには、無料で使えるフリープランが用意されているほか、WindowsやMacのデスクトップアプリも提供されています。また、日本語版もリリースされており、東京にオフィスが設置されたことで、今後のサポート体制も充実していくことが期待されています。
Figmaでできること
Figmaでは、次のようなデザイン作業を行うことが可能です。以下は一例ですが、幅広い業務に対応しています。
- ワイヤーフレームの作成
- プロトタイプの作成
- ホームページやWeb広告用グラフィックデザインの作成
- SNS投稿の作成
- プレゼン資料の作成
ワイヤーフレームの作成
ホームページやアプリケーションのインターフェース設計のために、ワイヤーフレームを簡単に作成できます。Figmaにはテンプレートも用意されているので、規格サイズに合わせたデザイン制作が手軽に行えます。
プロトタイプの作成
プロトタイプは製品やサービスの試作品です。Figmaを使えば、コーディング前の段階でページ遷移などを確認できる、動的なプロトタイプを簡単に作成できます。
ホームページやWeb広告用グラフィックデザインの作成
Figmaでは、画像を使ったグラフィックデザインも可能です。画像をインポートし、自由に編集・デザインすることができます。
SNS投稿用の画像作成
SNS用の投稿画像もFigmaで簡単に作成可能です。マーケティング担当者にとって、スピーディーに画像を作りたい場合に特に便利です。
プレゼン資料の作成
一般的にはPowerPointが使用されますが、Figmaでもプレゼン資料の作成が可能です。デザインの柔軟性を活かして、視覚的に優れた資料を作成することができます。
Figmaのメリット
Figmaを使うことで得られるメリットについて解説します。特に他のツールと比較する際に、Figmaのメリットを確認してください。
- ブラウザ上で手軽に利用できる
- 一つのファイルを複数人で編集できる
- デザイン制作に必要なツールが揃っている
- 様々な職種の人が利用可能
- 無料プランがある
ブラウザ上で手軽に利用できる
Figmaはブラウザ上で簡単に使えるので、専用ソフトのインストールが不要です。どのパソコンからでもインターネットに接続していれば、すぐに作業が可能です。
一つのファイルを複数人で編集できる
複数人での共同作業が可能なことがFigmaの大きなメリットです。リアルタイムでの編集が可能なので、作業効率が大幅に向上します。
デザイン制作に必要なツールが揃っている
Figmaには、デザインに必要な図形描画ツールやテキストツールなどが一通り揃っているため、通常のデザイン作業で困ることはありません。
様々な職種の人が利用可能
FigmaはUIデザイナーだけでなく、マーケティング担当者やエンジニア、Webディレクターなど、幅広い職種の人が活用できます。
無料プランがある
無料プランが用意されているため、初めての人でも気軽にFigmaを試すことが可能です。
Figmaのデメリット
Figmaにはいくつかのデメリットもありますので、確認しておきましょう。
- ヒストリー機能がない
- ガイド線の固定ができない
- 出力形式が少ない
ヒストリー機能がない
Figmaにはヒストリー機能がありません。デザインの過程で、特定のポイントに簡単に戻れないため、複数のデザインパターンを比較する際に不便なことがあります。
ガイド線の固定ができない
デザインツールによくある**「ガイド線の固定」機能**がFigmaにはないため、作業中にガイド線を誤って動かしてしまうことがあります。
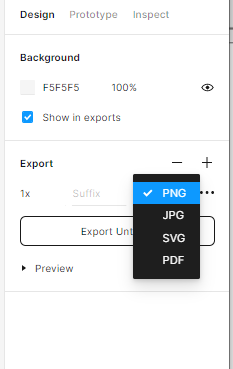
出力形式が少ない
2023年4月時点でのFigmaの**出力形式は「PNG」「JPG」「SVG」「PDF」**に限られており、Photoshopのような多くの形式には対応していません。編集データを求められる場合には注意が必要です。
Figmaの料金
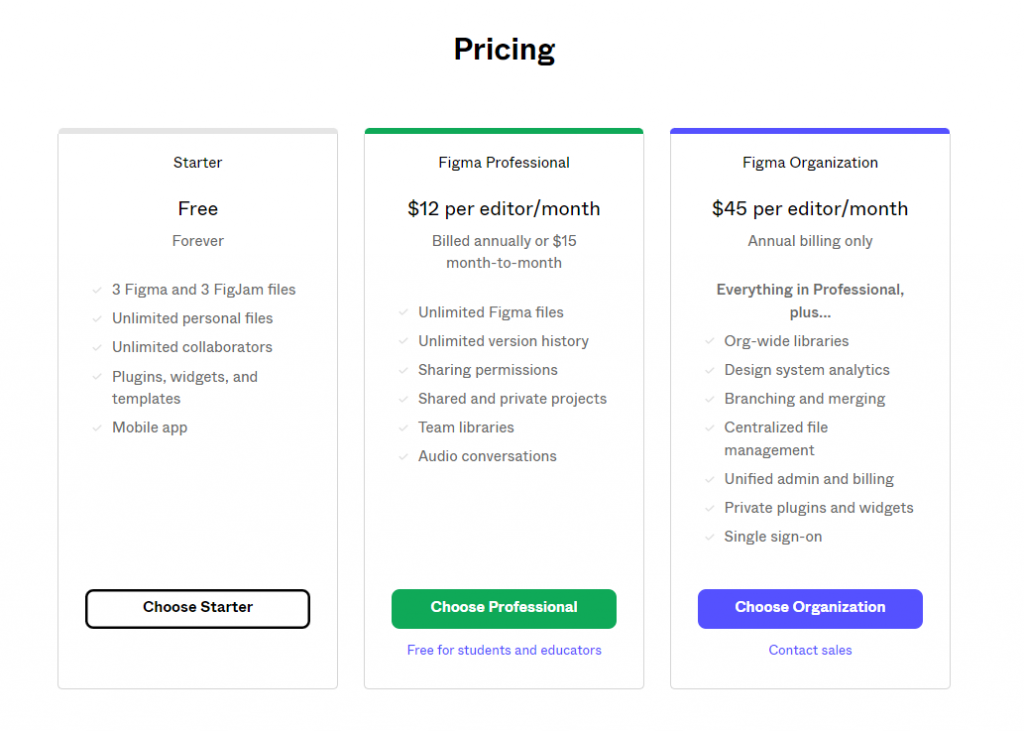
Figmaの料金プランについて確認しておきましょう。Figmaには「Starter」「Figma Professional」「Figma Organization」の3つのプランがあります(2022年7月14日現在)。
Starterプランは個人向けの無料プランです。作成できるファイル数に制限はありますが、クラウドストレージが無制限で提供されるため、個人や少人数のチームで利用するには十分な内容です。
ProfessionalとOrganizationは、チームで本格的な共同作業をしたい場合の有料プランで、月額制になっています。

Figmaの基本的な使い方
次に、Figmaの使い方について順を追って説明します。
- アカウントを作成する
- 画面構成を理解する
- デザインを作る
- Prototype(プロトタイプ)を作る
- 出力する
- 共有する
- コメントを付ける
1. アカウントを作成する
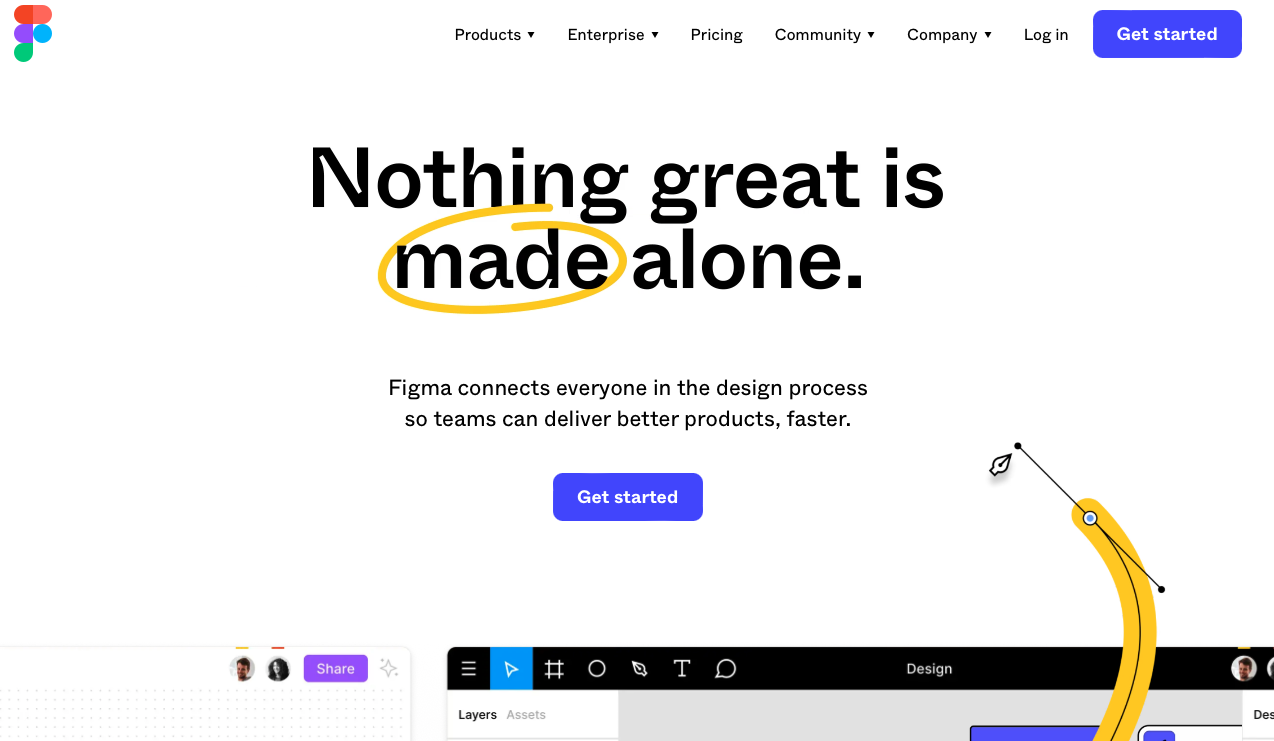
まず、Figmaを利用するにはアカウントを作成する必要があります。公式ホームページにアクセスし、「Get Started」をクリックします。
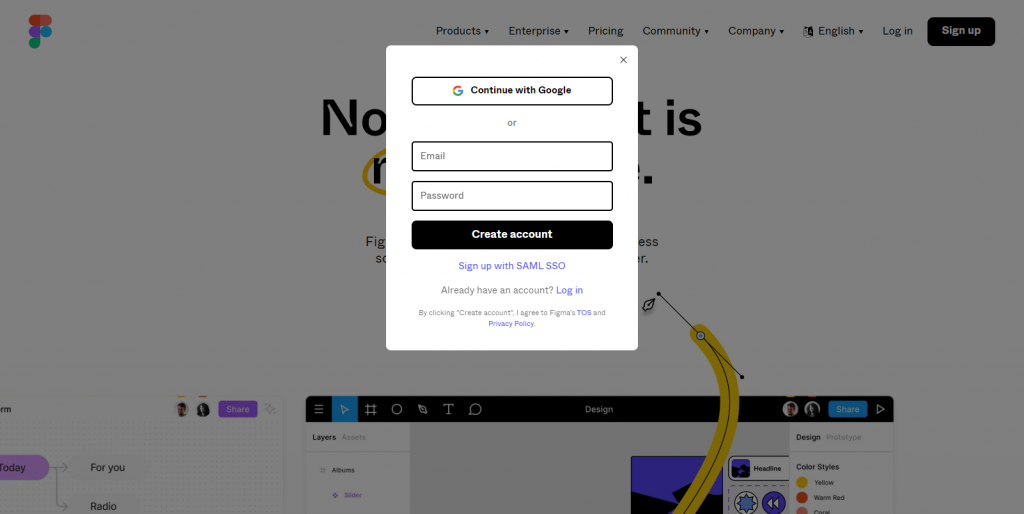
Googleアカウントでのログイン、もしくは新しくメールアドレスとパスワードを入力してアカウントを作成しましょう。Figmaは基本的にブラウザ上で利用でき、データはクラウドに自動保存されます。
また、デスクトップアプリも提供されているので、普段使うパソコンにインストールして使用することも可能です。



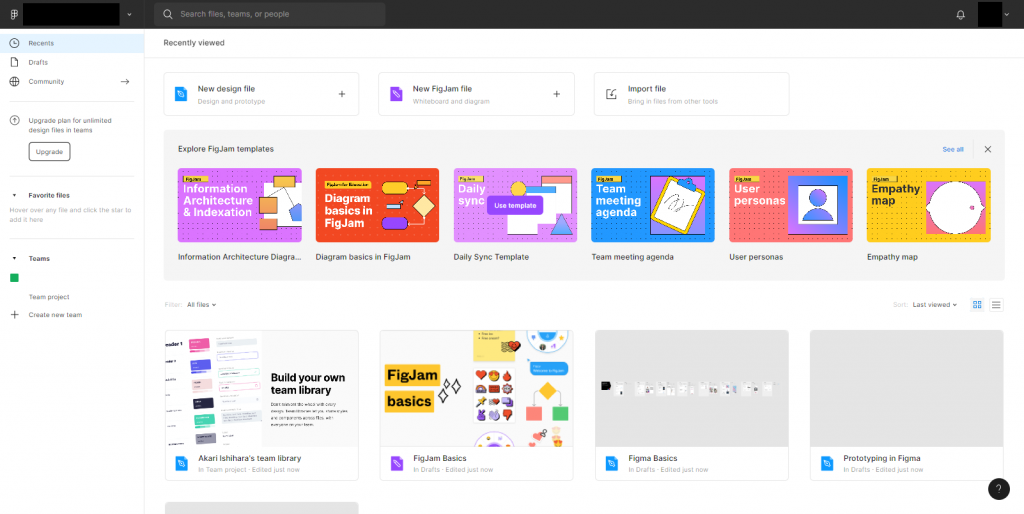
2. 画面構成を理解する
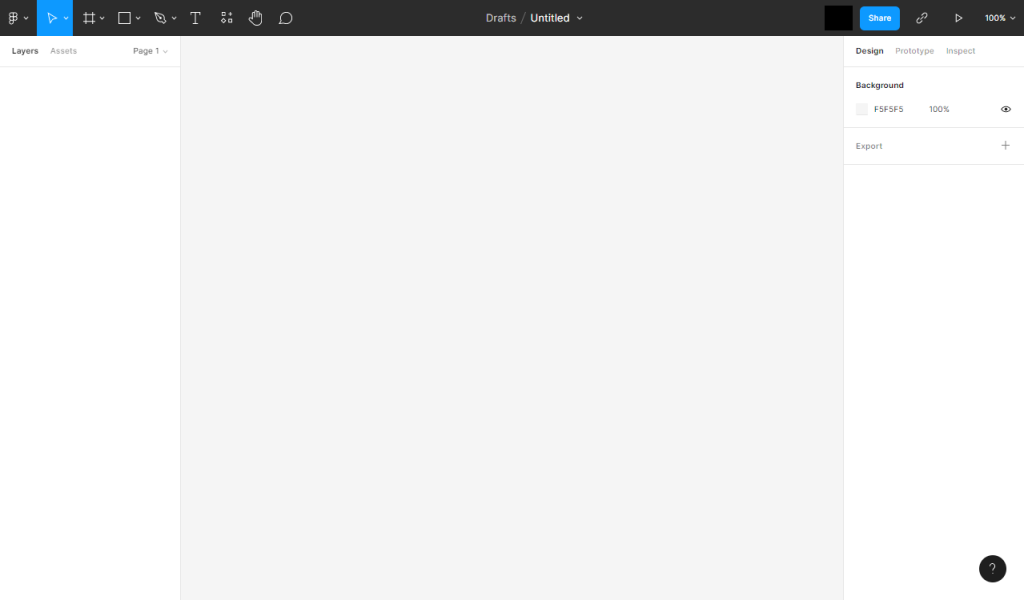
次に、Figmaの画面構成を確認しておきましょう。
中央がデザイン画面で、ここに「フレーム」(アートボード)を追加してデザインを作成します。画面左上のツールバーには、メインメニューやムーブ(選択)ツール、フレームツール、図形ツール、ペンツール、テキストツールなどのツールが並んでいます。
左側にはレイヤーが表示され、オブジェクトの構造を確認できます。右側にはデザインやプロトタイプの設定ができるプロパティパネルがあります。

3. デザインを作る
画面構成を理解したら、実際にデザインを作成してみましょう。
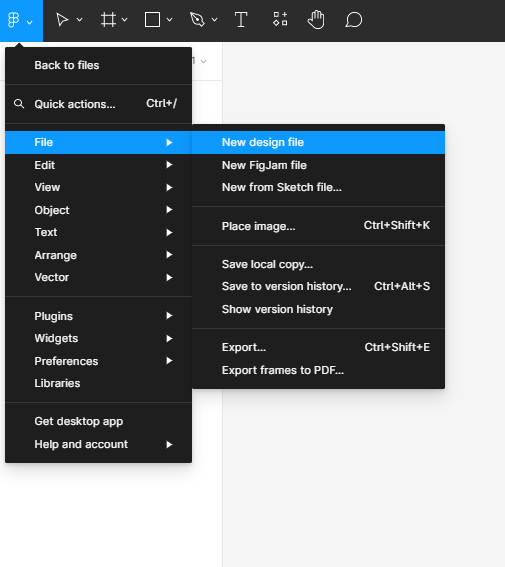
まず、メインメニューから「New design file」を選択し、新しいファイルを作成します。Designモードを選び、ワイヤーフレームやデザインを作成する準備をします。
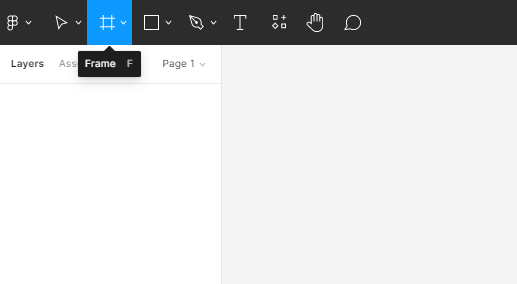
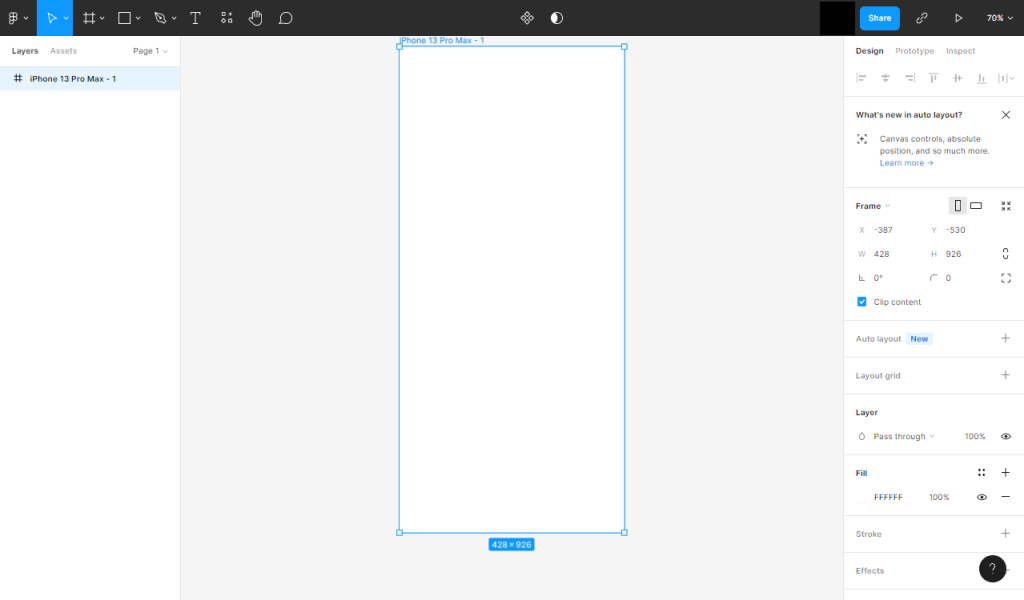
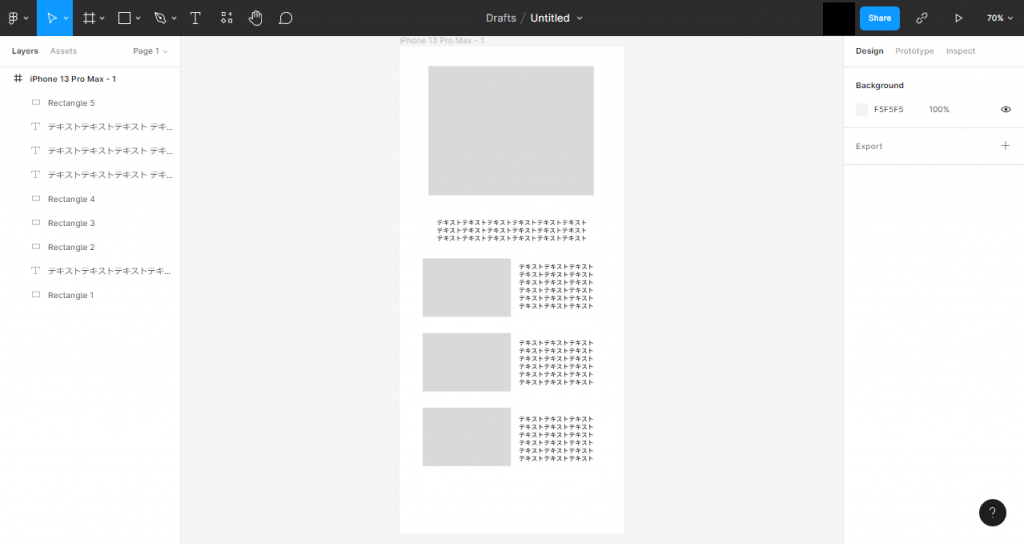
次に、フレームを選択します。ツールバーのフレームツールをクリックすると、スマートフォンやデスクトップなどの規格サイズが表示されるので、適したサイズを選択しましょう。
図形を描画したり、テキストを配置することで、デザインの細部を作り込んでいきます。コピー&ペースト機能を使えば、同じ要素を複製することも簡単です。





4. Prototype(プロトタイプ)を作る
次に、Prototype(プロトタイプ)を作成する方法です。
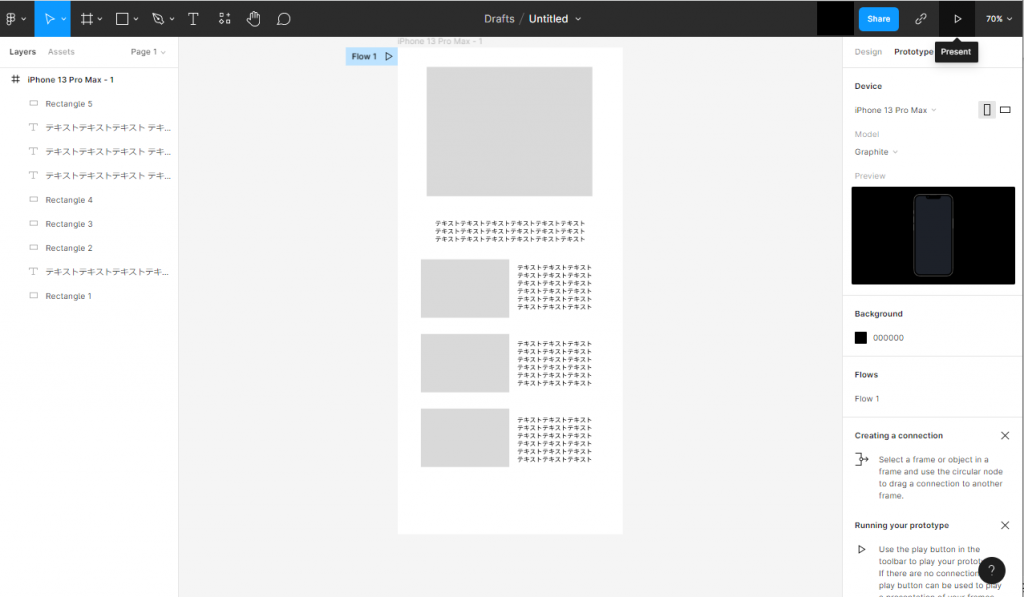
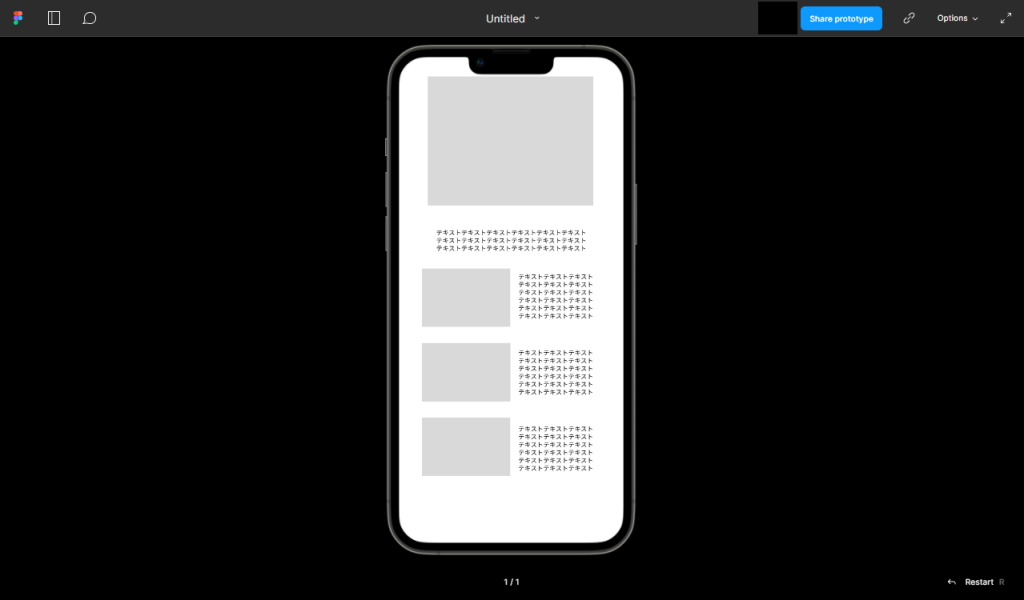
Prototypeモードに切り替え、リンク設定を行うことで、ページ遷移のシミュレーションが可能です。画面の右上にある三角マークをクリックすれば、別ウィンドウでプレビューとして動作を確認することができます。


5. 出力する
Figmaで作成したデザインは、PNG、JPG、SVG、PDFの形式で出力できます。右側の「Export」メニューから形式を選択し、パソコンに保存しましょう。

6. 共有する
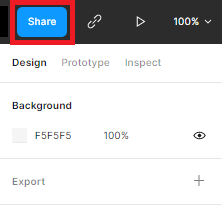
Figmaでは、共有機能を使ってチームでの共同作業が可能です。右上の「Share」ボタンから共有設定を行い、閲覧や編集の権限を設定できます。Figmaアカウントを持っていない相手には、リンクをコピーして送信することも可能です。

7. コメントを付ける
共同編集の際には、コメント機能を活用できます。ツールバーのコメントツールを選んで、デザイン上にコメントを残せます。コメントにはスレッド形式で返信が可能で、作業のやり取りがスムーズに行えます。
Figmaの便利な機能
Figmaには、デザイン作業を効率化するための便利な機能が数多く搭載されています。ここでは、その一部を紹介します。
画像挿入
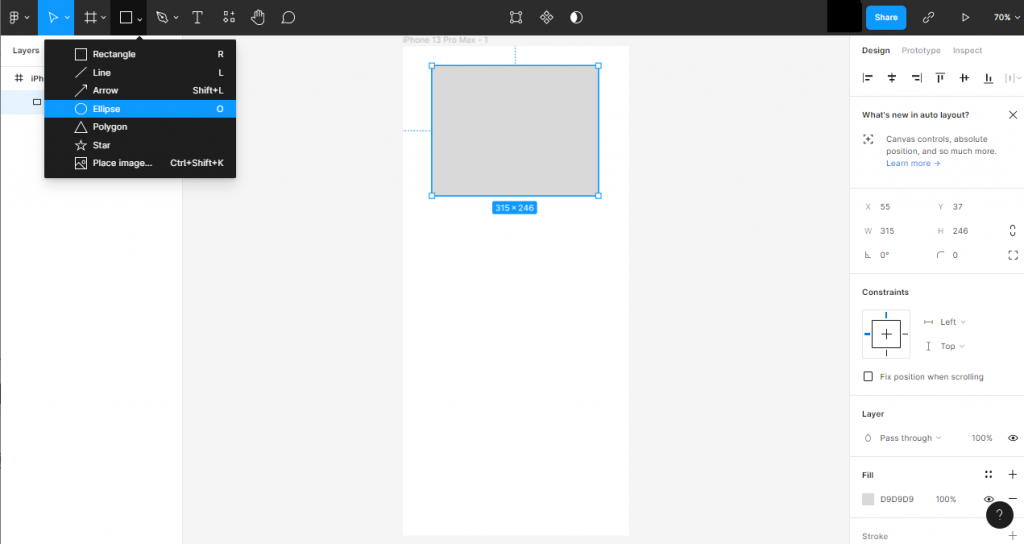
Figmaでは、パソコンに保存してある画像を簡単に挿入できます。ツールバーの図形ツールメニュー内に、四角や線、矢印などのアイコンと共に画像選択オプションがあります。これをクリックすることで、パソコン内の画像を指定して読み込むことが可能です。
コンポーネント作成
コンポーネントは、UIデザインにおいて頻繁に使用するボタンやアイコンなどのパーツを指します。Figmaではこれらのコンポーネントを作成して保存することができ、ワイヤーフレームやデザインで再利用可能です。さらに、コンポーネントを変更すると、その変更が他の使用箇所にも反映されるため、デザインの一貫性を維持しやすくなります。
ヒストリー管理
Figmaでは、作成したファイルのヒストリー管理が可能です。これにより、チーム開発でも更新履歴をスムーズに共有し、手動での保存作業が不要になります。常に最新の状態で作業を進められるため、非常に便利です。
スケールツール
デザインを拡大・縮小したいときには、スケールツールを使うとデザインの形を崩さずにサイズを変更できます。全体を選択した状態で「K」キーを押しながらドラッグすることで、簡単に調整が可能です。
カラーパレットから色選択
Selection Color機能により、カラーパレットから色を選択して一括で変更できます。特に複数の要素の配色を同時に変えたい場合、この機能が役立ちます。
Figmaのおすすめプラグイン
Figmaには、作業をさらに便利にするプラグインが豊富に提供されています。ここでは、特におすすめのプラグインを紹介します。
Unsplash
Unsplashは、商用利用可能なストック写真をFigma内に直接挿入できるプラグインです。画像検索から挿入までをワンクリックで行えるため、作業が効率化されます。
Remove BG
Remove BGは、画像の背景を自動で削除できるプラグインです。クリック一つで人物などの主役以外の背景を消去でき、従来の切り抜き作業よりも大幅に時間を短縮できます。
Iconify
Iconifyは、100以上のアイコンセットと10万以上のベクター形式アイコンをFigmaに追加できるプラグインです。豊富なアイコンからすぐに目的のものを見つけられるため、非常に便利です。
Better Font Picker
Better Font Pickerは、フォントのプレビューを表示してくれるプラグインです。プルダウンメニューにフォントのサンプルが表示されるため、選択時にどんなフォントか一目で確認できます。
LottieFiles
LottieFilesは、Webアニメーションを簡単に挿入できるプラグインです。アニメーションのカスタマイズや再生速度の調整も可能で、Figmaの編集画面内で動きを確認しながら使えます。
Figmaと他のデザインツールとの違い
FigmaはUIデザインに特化した人気ツールの一つですが、他にも多くの選択肢があります。ここでは、Figmaと他のツールとの違いを確認しておきましょう。
1. Adobe XD
Adobe XDは、Figmaと同様にUIデザインとプロトタイピングに特化したツールで、リアルタイムの共同編集機能も備えています。Adobe XDで作成したデータをPhotoshopやIllustratorで編集できる点が魅力です。
2. Adobe Photoshop
Photoshopは、写真やイラストなどの画像編集に特化しています。UIデザインには向いていませんが、Figmaにはない高度な画像加工が可能です。
3. Adobe Illustrator
Illustratorはベクター画像の編集に特化しています。Figmaとは異なり、広告デザインやロゴ作成に強みがあります。
4. Sketch
Sketchは、Macにのみ対応したUIデザインツールです。UIデザインに最適化された操作性と長年の改善が特徴ですが、Windows非対応や日本語未対応が弱点です。
5. Canva
Canvaは、Figmaのようにブラウザ上でデザイン作業を行えるツールです。Webサイトの作成や画像編集が手軽にでき、直感的に使える点がFigmaに似ていますが、機能の広がりは限られています。
まとめ
Figmaは、ブラウザ上で共同編集ができるUIデザインツールとして、多くのプロフェッショナルに利用されています。無料プランから始められ、豊富な機能とプラグインで、効率的にデザイン作業を進めることが可能です。ぜひ一度、Figmaを試してその便利さを体験してみてください。
ライズ株式会社からの重要なお知らせ
ライズ株式会社の公式LINEを追加すると様々な特典を無料で受け取る事ができます!
※セールス、商品販売等は行っていないのでご安心ください。
【5個の無料特典プレゼント!】
●友だち追加はこちら ⇒https://lin.ee/0lnCJ6q

大人気です!!ライズ株式会社の
【公式LINE@】に追加して頂くと
以下5点を無料でプレゼントしています!!
<プレゼント1>
営業力底上げロードマップ。営業力に自信がない人がTOP営業マンへなる為のステップをわかりやすく解説!(PDF)
<プレゼント2>
どこでも活用できる超時短AIツール一覧(PDF)
<プレゼント3>
現金10万円をすぐに稼げる
現金錬金術マニュアルテキスト(PDF)
<プレゼント4>
1日30分営業コンサル優先権
<プレゼント5>
年収1000万円未満がやるべき投資とその方法のマニュアル(PDF)
無料プレゼントを受け取るために
下記のURLまたは、画像をタップしてLINE登録お願いします(^^)
公式LINEはこちら
●友だち追加はこちら ⇒https://lin.ee/0lnCJ6q
LINEID:@mzf5312c(@を忘れずに)
(営業、AI、投資に関する質問なども
公式LINEにお問い合わせください)

他のブログはこちらから
・WordPress
・ライブドア
https://ryo2913ma.livedoor.blog/
・アメブロ
・FC2ブログ
https://3af3b2s8jwgs.blog.fc2.com/
・note
・ブロガー
https://risefirststory.blogspot.com/
・はてなブログ
https://rise1021ryoma.hatenablog.com/
・seesaaブログ
https://rise1021official.seesaa.net/
・gooブログ
https://blog.goo.ne.jp/riseofficial1021
SNSはこちらから
・X
https://www.instagram.com/ryoma1021rise
https://www.facebook.com/profile.php?id=100014475139231
・YouTube
https://www.youtube.com/channel/UC43V7Xh4vTo87rpNnZYIg
ライズ株式会社代表取締役社長福井亮眞です。2016年に代理店営業を開始。スクール詐欺、投資詐欺、コンサル詐欺にことごとく騙され借金600万円を背負う。「動画編集」「Tiktok」「SNS運用」をきっかけに軌道に乗り、2019年10月に法人化。現在は「SNS運用代行業」「営業代行業」「代理店事業」「独立支援」を行い、企業様と関わりを深めながら、自社の「コンテンツ制作」も行なっている。



























2016年11月に「学生×副業」で生計を立て、2018年に個人事業主として起業。SNS型投資詐欺、稼げない情報商材に騙されるも、2019年10月に法人を設立後、持ち前の営業力と知識・情報のアップデートで、「営業代行、コンサル」「ホームページの制作」「営業・AIの情報発信」「資産形成の情報発信」を行っております。
間違った知識・情報をアップデートせず正しい知識・情報をアップデートできるように是非ライズ株式会社の記事をご覧ください。